오늘은 Android 개발 환경 분리에 대해 작업을 해보았음.
Debug , Release, ReleaseStaging 3단계로 나뉘어서 확인해야 하는 상황이 빈번하게 발생했음.
React Native 로 작업하고 있었음. 디버그로 작업하고 CodePush 이후 실제 배포버전에 올리기 전 심사버전에서 잘 돌아가는지 확인을 위해서 저렇게 3가지 단계로 빌드단계를 나누고 확인해야 했었음.
AOS / IOS 둘다 빌드환경을 분리해야 하는데 우선 AOS 부터 진행했음.

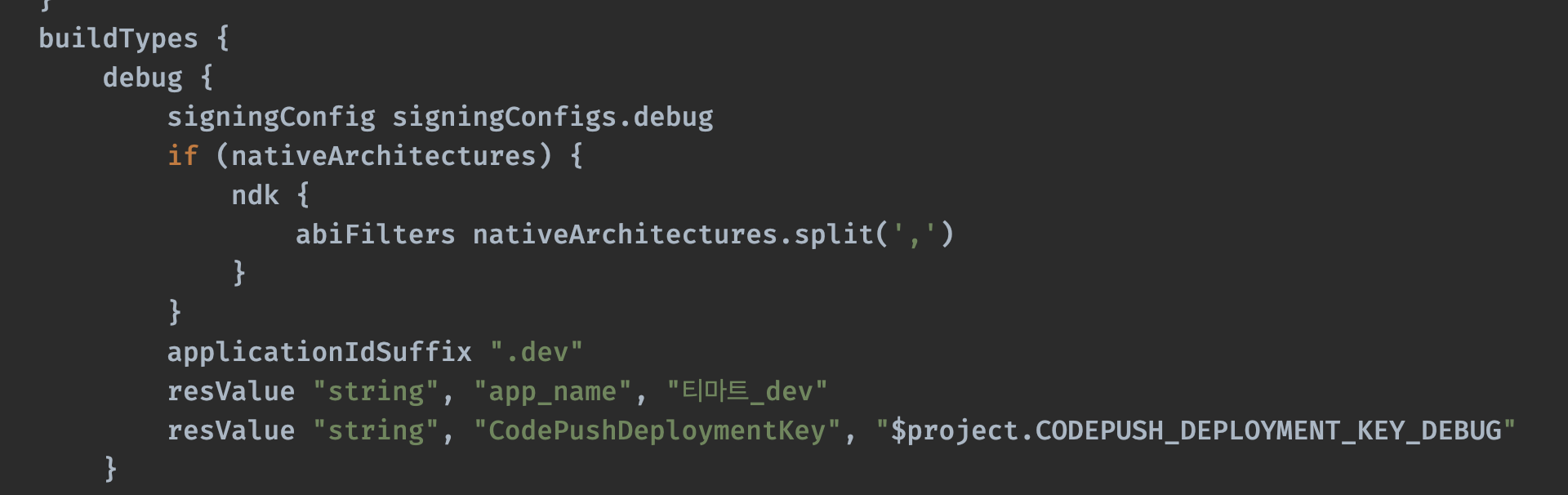
우선 buildTypes 에 debug 부분에서 위의 사진처럼 설정을 해준다.
저렇게 resValue string 에서 app_name 을 할때는 strings.xml 의 <string android:name = "appName"> </string> 이 부분을 지워줘야 한다.

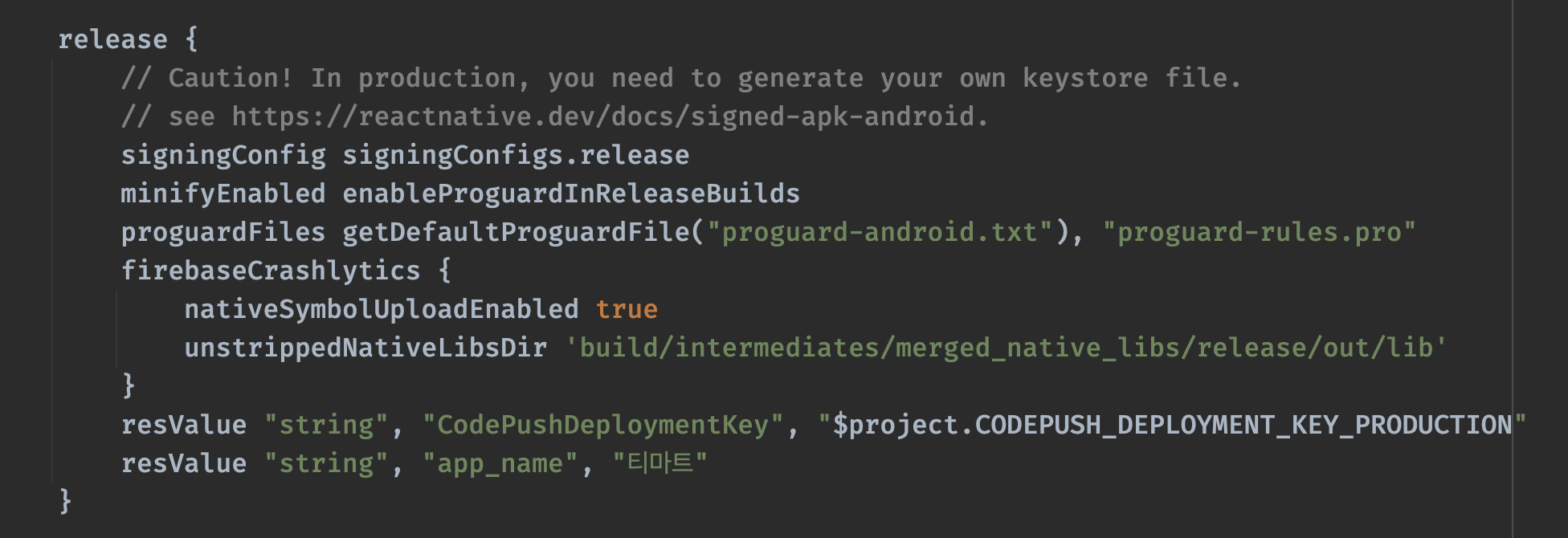
그리고 release 버전에서도 위의 사진처럼 적용을 시켜놓는다.
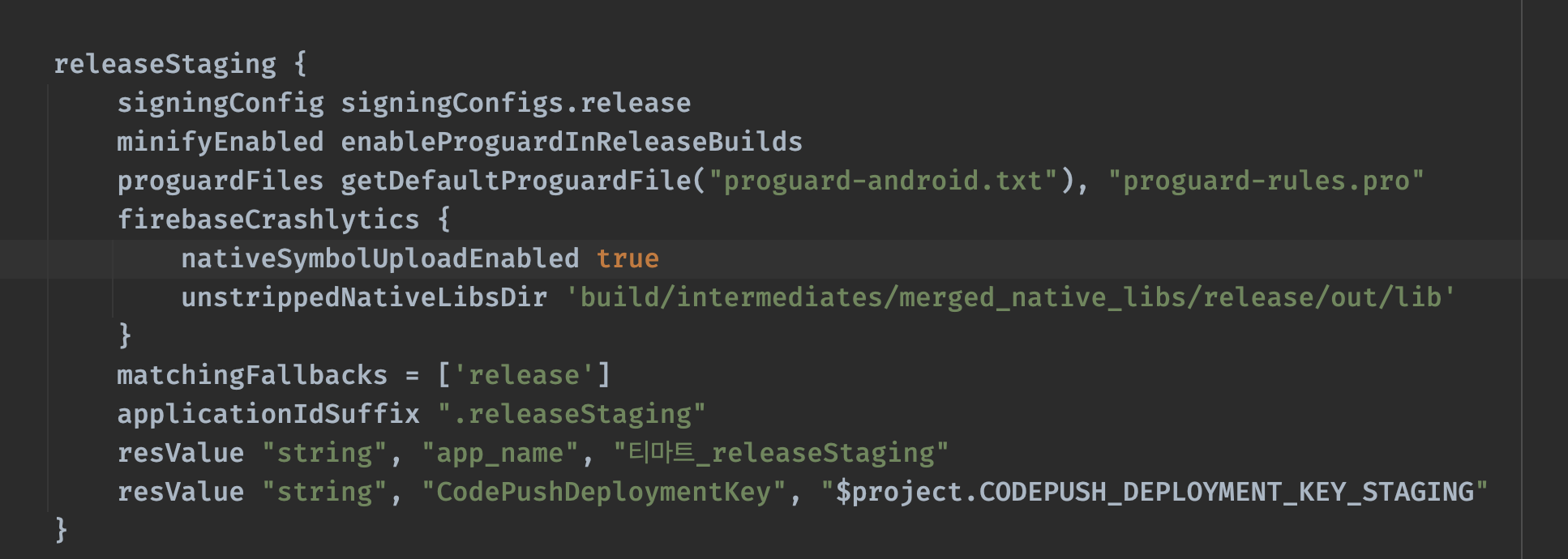
그리고 마지막으로 releaseStaging 버전에서도 아래의 사진처럼 적용시켜 놓는다

만약 애널리틱스나 파이어베이스 등 관련된다면 googleService.json 이 있을것이다. 여기의 applicationIdSuffix 를 맞춰줘야하기 때문에 debug , releaseStaging, release 각 아이디를 맞춰주어야 한다 .

예를 들어 ,
packageName => com.exmple.aa 라면
저 위의 정보대로 debug , releaseStaging , release 를 차례대로 googleService.json 을 넣어야할 경우
com.example.aa.dev , com.example.aa.releaseStaging , "" (release 는 따로 없음) 이렇게 넣어야 한다.

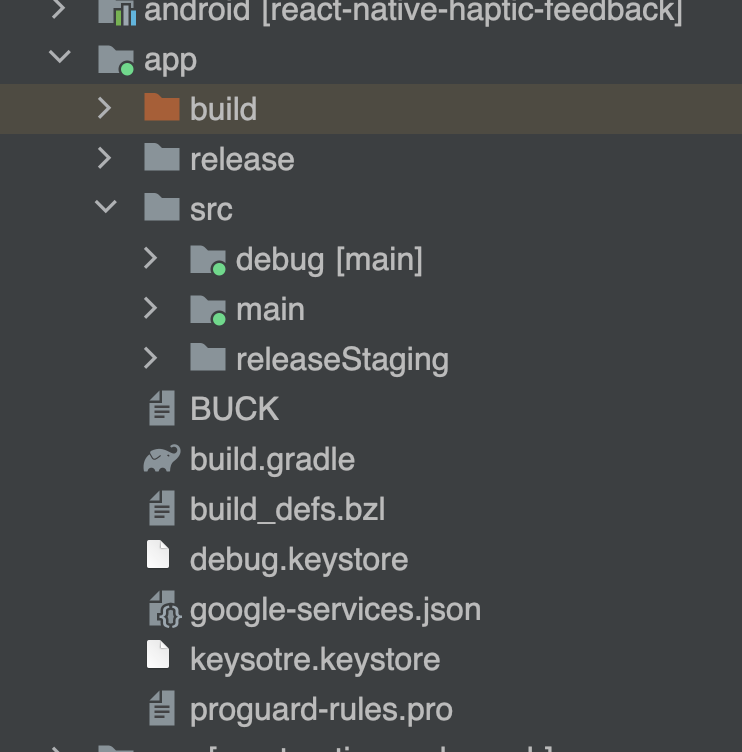
위의 사진처럼 src 폴더 아래 저렇게 3개의 폴더로 이루어지고 저 안에는 googleService.json 파일이 존재한다.
이렇게 구성을 진행완료하였으면 빌드할때 명령어를
npx react-native run-android --variant=debug --appId com.example.aa.dev
npx react-native run-android --variant=releaseStaging --appId com.example.aa.releaseStaging
npx react-native run-android --variant=release --appId com.example.aa이렇게 명령어를 사용하면

이렇게 보여지게 된다.
이로써 쉽게 개발을 할수 있게 되었고 생산성이 더욱 높아질 수 있게 되었다.

또한 Build Flavor 에서도 똑같이 적용 가능하다.
이 부분은 별책부록이다.
별책부록
■ Buuild Flavor
buildTypes { ...}
flavorDimensions "version"
productFlavors {
dev {
dimension "version"
applicationIdSuffix ".dev"
resValue "string", "app_name", "호캉스나우_dev"
}
prod {
dimension "version"
resValue "string", "app_name", "호캉스나우"
}
}
■ RN에서 Build Flavor 설정 가져오기
package com.miryang; // 패키지 이름 수정
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class RNENVConfigModule extends ReactContextBaseJavaModule {
RNENVConfigModule(ReactApplicationContext context) {
super(context);
}
@Override
public String getName() {
return "RNENVConfig";
}
@Override
public Map<String, Object> getConstants() {
final Map<String, Object> constants = new HashMap<>();
constants.put("env", BuildConfig.FLAVOR);
return constants;
}
}
package com.miryang; // 패키지 이름 수정
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class RNENVConfigPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new RNENVConfigModule(reactContext));
return modules;
}
}
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new RNENVConfigPackage());
return packages;
}
import {NativeModules} from 'react-native';
const {RNENVConfig} = NativeModules;
console.log(RNENVConfig);
이렇게 리액트 네이티브와 연동해서 AOS 에서도 적용 가능하다.
'개발 > ReactNative' 카테고리의 다른 글
| ReactNative_ AOS 커스텀 RCTEmitter 생성 및 적용 (0) | 2024.03.05 |
|---|---|
| ReactNative_ IOS 커스텀 RCTEmitter 생성 및 적용 (0) | 2024.03.05 |
| ReactNative_ IOS 빌드 환경 분리 (0) | 2024.03.04 |


